推荐一些面向 Web 开发者的杀手级网站
2022-11-23 加入收藏
这里有一些值得分享的网站,快快添加到你的收藏夹吧。

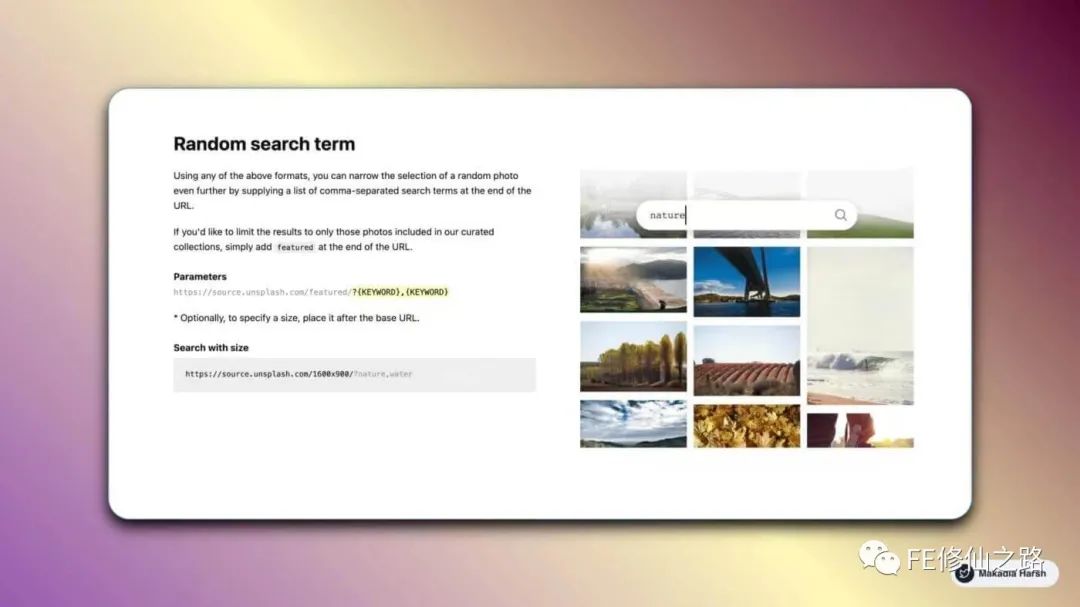
Random Image via API
网址:https://source.unsplash.com/
世界上最强大的照片引擎。Unsplash API 是一种现代 JSON API,它显示了为用户构建任何体验所需的所有信息

Embeddable Widget Apps for Notion
网址:http://apption.co/
这个网站上面有很多小工具,你可以将它们直接添加到自己的网站上,或者自定义更改后嵌入到网站上,非常简单方便。

Carbon
这个网站可以把你的代码转成一张精美海报,我一直在用,非常不错,carbon 具有以下功能特性:
• 从GitHub的要点导入:只需将一个 GitHub gist id 追加到url
• 定制:自定义图片的语法主题,窗口样式等等
• 快速分享:点击一下即可保存您的图片或者点击链接
网址:http://carbon.now.sh

Peppertype
利用AI可以在几秒钟内生成内容,扩写你的博客内容,假如你平常不写博客,这个网站用处应该不大。
网址:https://www.peppertype.ai/

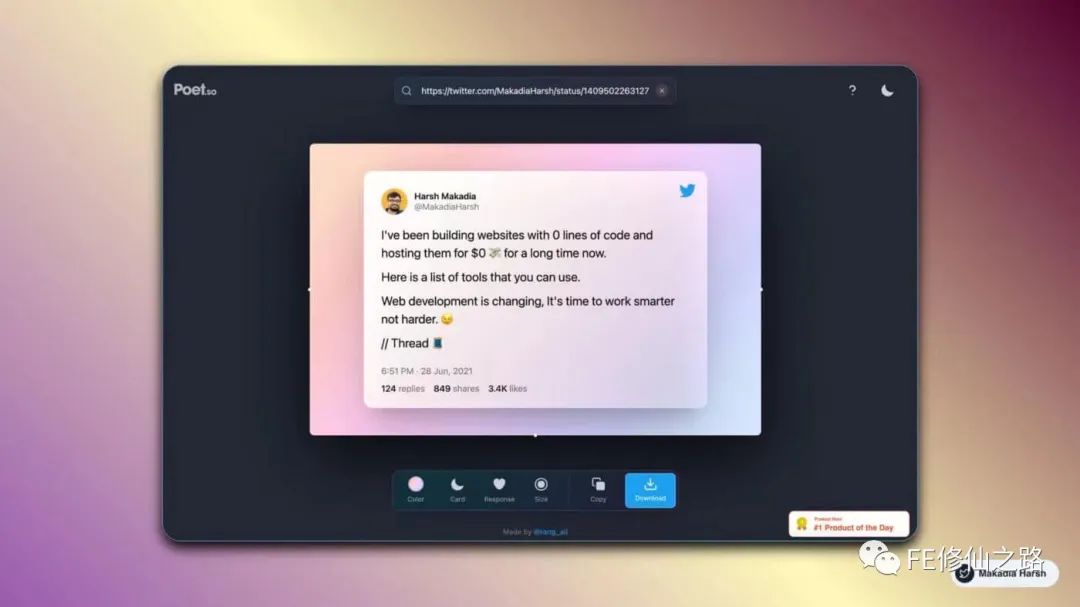
Poet.so
该网站可以帮你将 twitter 帖子变成一张精美的图片,你只需要复制推文链接即可生成。
网址:http://poet.so/

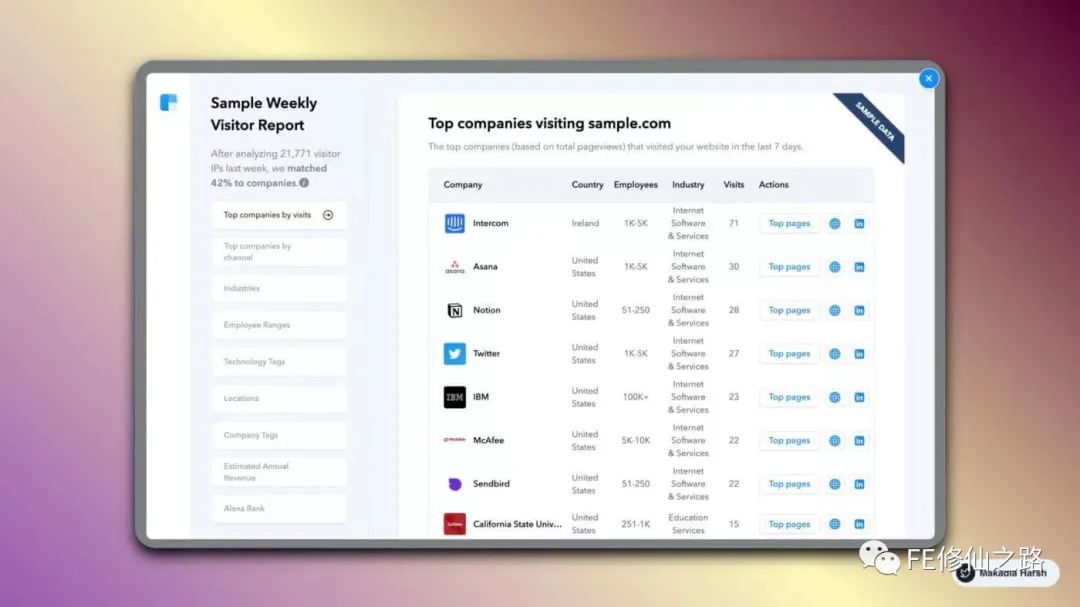
Weekly Visitor Report
通过 Weekly Visitor Report,可以帮助你每周出一份网站周报.
网址:https://t.co/nuLFTvQhcq?amp=1

Smart Mockup
该网站可以帮你快速绘制产品原型。
网址:https://smartmockups.com/zh

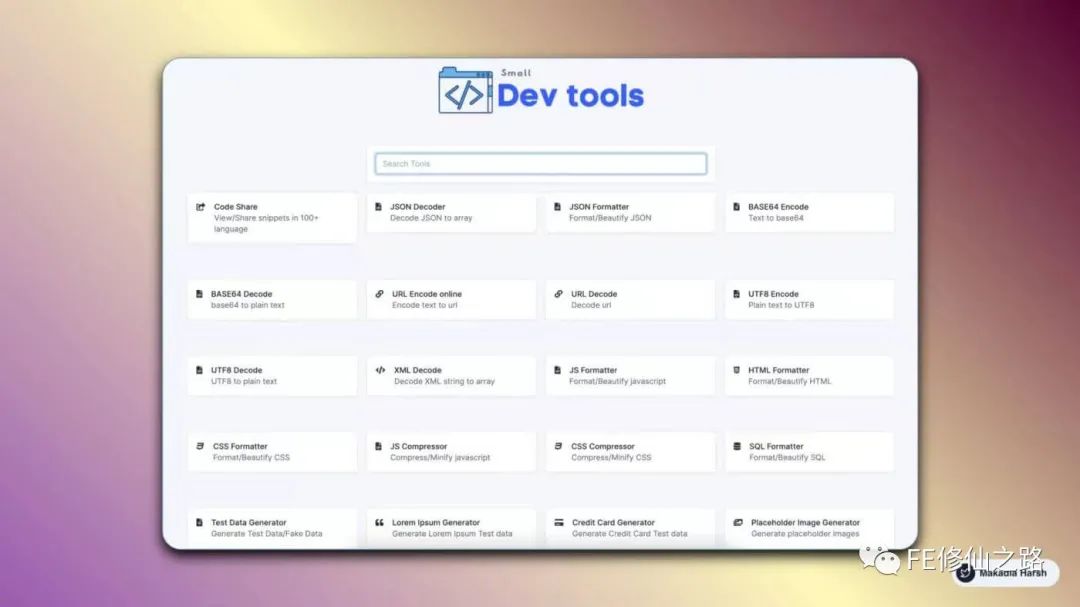
Small Dev tools
这是一个便捷的开发工具,提供20多个工具,帮助开发人员完成编码/解码、缩小、测试虚拟数据集等常见的工作。
网址:https://smalldev.tools/

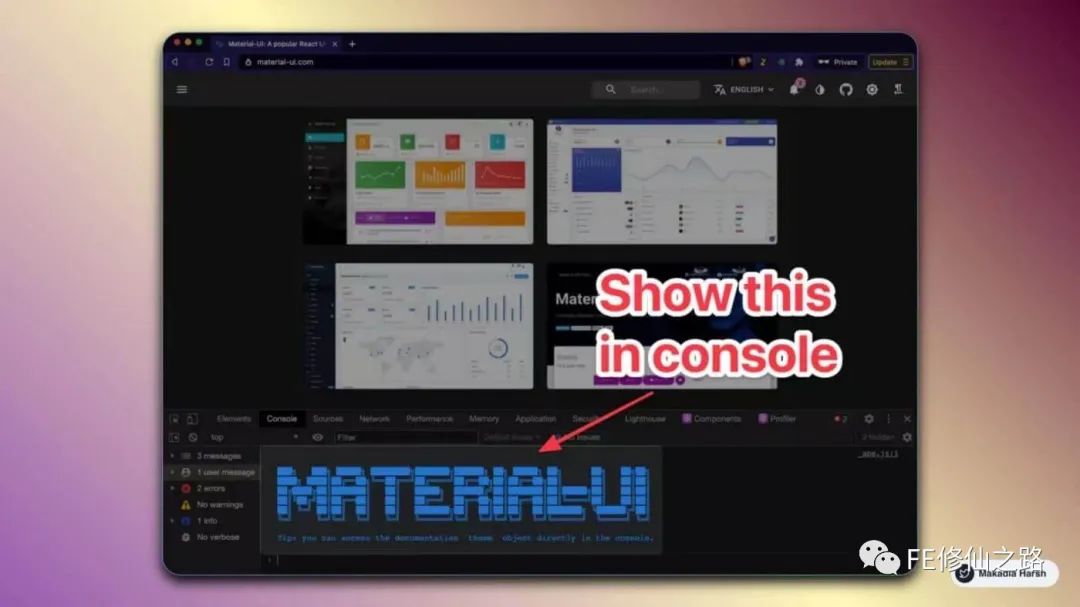
Show beautiful message in the console
FIGlet 是把普通文本变成大字体的程序。
网址:http://npmjs.com/package/figlet

A Visual Type Scale
理解并可视化不同字体大小、REM 与 EM 值之间的差异,并支持实时预览
网址:http://type-scale.com/

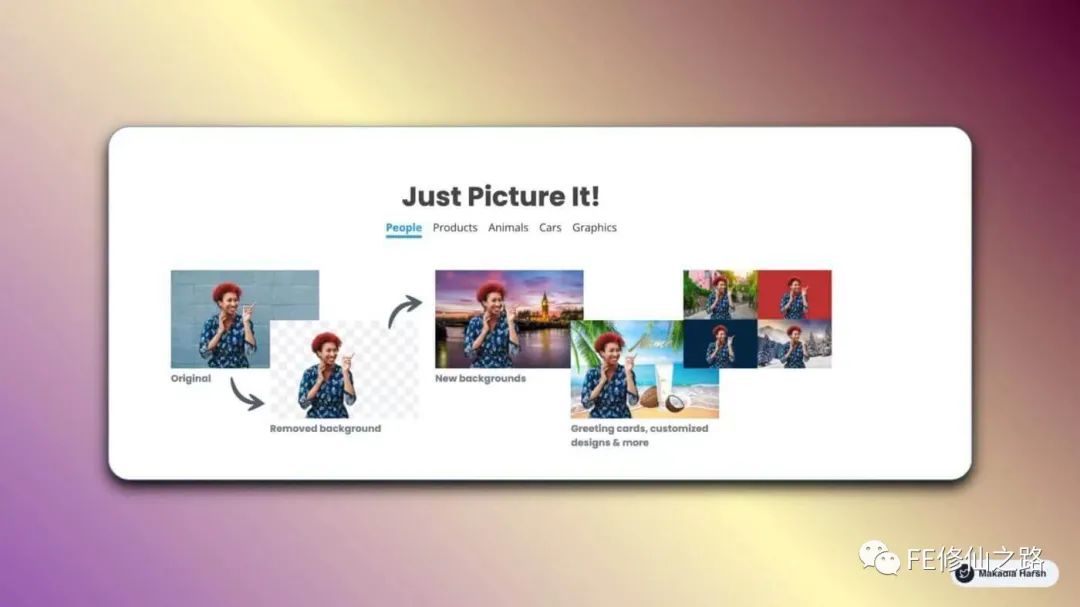
Remove Background from Image
5 秒内 100% 自动去除背景。
网址:https://remove.bg/

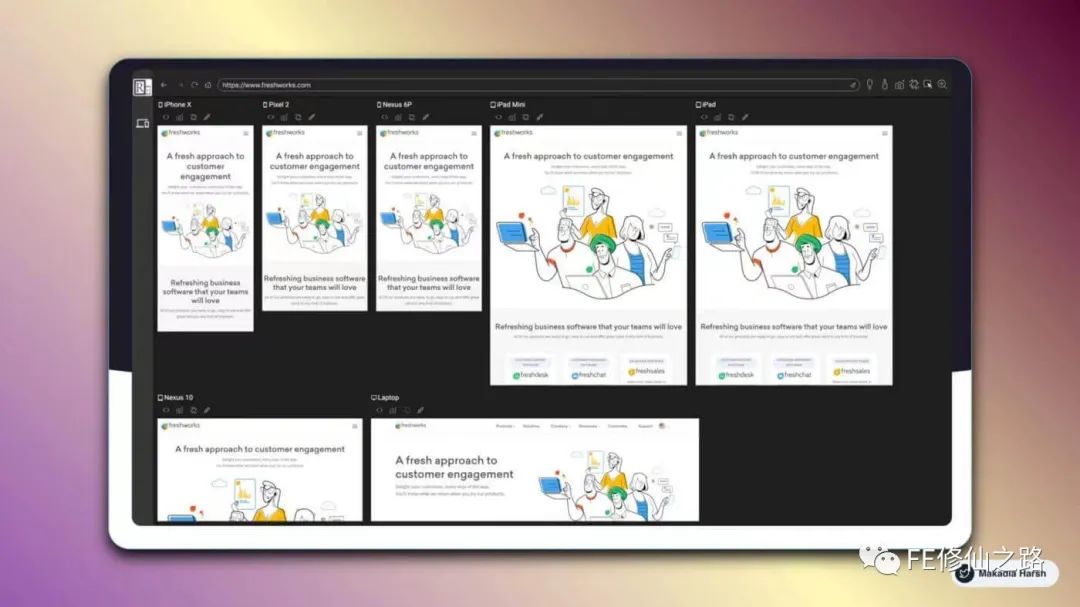
Responsively
让你开发响应式 Web 应用程序的速度提高 5 倍!
网址:https://responsively.app/

Metatags
Meta Tags是一种为任何网站调试和生成元标签代码的工具,你可以编辑标签内容,然后预览标签效果。
网址:http://metatags.io/

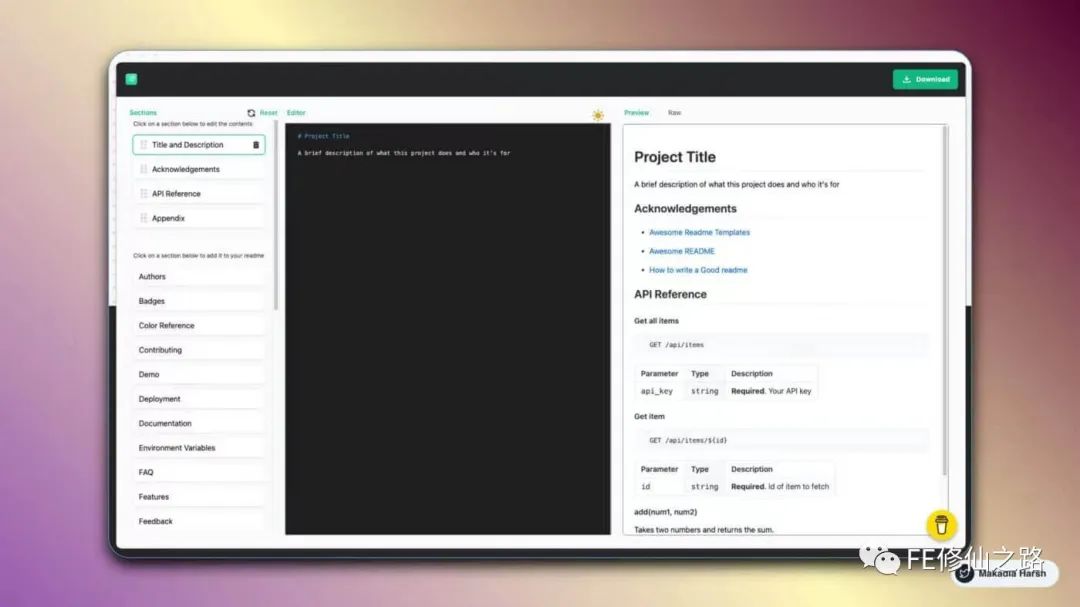
ReadMe
在几分钟内可视化创建 READ ME 文件的最简单方法.
网址:https://readme.so/

Storytale
网页和移动项目的高级插图。
网址:https://storytale.io/

Profile Pic Maker
快速制作一个个人资料图。
网址:https://pfpmaker.com/

SigmaOS
一款让您更快更好地在网络上工作的浏览器。
网址:http://sigmaos.com/

引用链接
[1] 推荐一些面向 Web 开发者的杀手级网站: https://tzy1997.com/articles/wb0502st/