每到一个时间段,网站总要变灰。网站页面黑白色滤镜效果实现技巧
2022-12-09 加入收藏
一、前言
在很多时候我们需要把整个网站变灰,比如“致敬”。来看看网站是如何实现整体变灰的。
人的一生是短暂的,重要的是能够在短暂的时间内造就无限的价值。由衷的表示致敬我们将永远铭记!

如果首页html换成黑白风格的,这个好实现。可是每个封面图都重新做一张黑白的版本,每个都是用户自己的投稿啊,怎么保证封面图都能黑白色呢?后期靠人工换的话,那代价也大了,而且也很傻。
二、解密HTML如何将网站变为黑白
众所周知我们平时使用的网站都是IT从业者辛勤劳动所创造出来的,其实创造一个黑白网页其实并不难,真的很简单,因为只需要一行代码。
1 | html {-webkit-filter: grayscale(100%);} |
是的你没看错就这一行一个网页就变成了一个灰度图
下面我将进行一次简单的演示
这是一个非常简单的一段HTML代码
突然我发现在html根结点html标签下面有一个属性:filter: grayscale(1);

这是一个非常简单的一段HTML代码
1 2 3 4 | html{-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter: grayscale(100%);} |
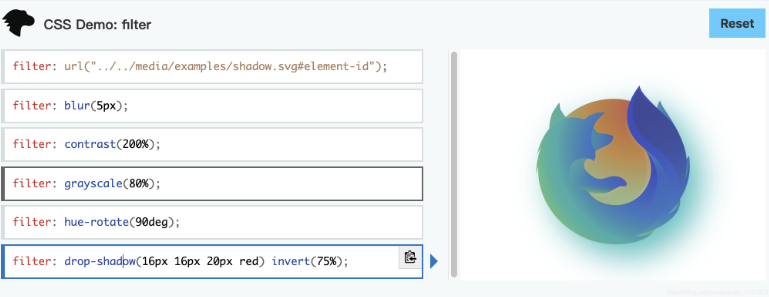
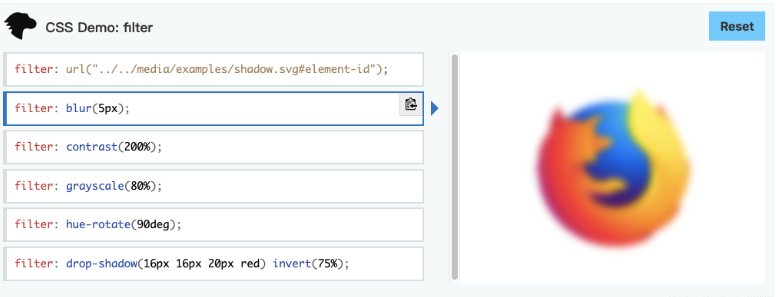
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
浏览器支持:
1 | grayscale(): |
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。

三、IE浏览器
上面所说的css3属性IE浏览器并不支持,其实这样做已经覆盖了大部分浏览器
filter: gray;
这个属性直接加载html上是不管用的,如果需要图片变灰可以只将样式作用于img标签,或者用*通配符作用于所有元素,这样整个网站就会变灰。
经测试,在IE7-9都是没问题的,IE9以上不能生效。
四、通用方案
如果你执意所有的浏览器都有这个效果,可以通过Greyscale.js实现:
在页面引入js文件:
1 | <script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script> |
然后:
1 | grayscale(document.getElementsByTagName("img")); |
或者直接这样:
1 | grayscale(document.getElementsByTagName("html")); |
实现原理:IE浏览器下是添加灰度滤镜,这个大家都懂的。其他浏览器貌似使用Canvas中的getImageData方法,然后对每个像素点进行灰度转换。
因此,在现代浏览器下,对于该方法,图片的灰度处理有两个局限性:
1. 速度。300*300这张一般般大小的图片变灰就要数秒之久;
2. 跨域。安全性机制,无法转换跨域的图片为黑白色。
五、更多

对比度:filter: contrast();

色相旋转:filter: hue-rotate();

阴影: filter: drop-shadow() ;